Creating a Contact Email Form with HTML, CSS, and PHP: A Comprehensive Guide for Better Accessibility and SEO
In today’s digital age, effective communication is key to building successful relationships with customers. A contact us form on your website serves as a direct line of communication between you and your visitors, enabling them to easily reach out to you with questions, feedback, or inquiries.
In this comprehensive guide, we will walk you through the step-by-step process of creating a simple yet functional contact us form using HTML, CSS, and PHP.
By the end of this article, you’ll have the knowledge to implement a contact form that seamlessly integrates into your website, enhancing user experience and fostering better engagement.
Getting Started
Before we dive into the details of building a contact form, it’s important to ensure that you have the right tools and understanding of the technologies involved.
Setting Up Your Development Environment
Firstly, set up your development environment. You’ll need a code editor to write your HTML, CSS, and PHP code. Some popular options include Visual Studio Code, Sublime Text, and Notepad++.
Additionally, you’ll need a local web server to test your form. You can use tools like XAMPP, WAMP, or MAMP to create a local server environment. If you have a hosting plan, you can test directly there.
Understanding the Basics of HTML, CSS, and PHP
HTML (Hypertext Markup Language) is the foundation of web content, providing the structure for your web pages. CSS (Cascading Style Sheets) is responsible for the visual presentation and layout. PHP (Hypertext Preprocessor) is a server-side scripting language that allows you to create dynamic and interactive web pages.
Designing the Contact Form
Now that you’re set-up, let’s move on to designing the actual contact form.
Creating the HTML Structure
Start by creating a new HTML file in your chosen code editor. Begin with the standard HTML structure:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Contact Us</title>
</head>
<body>
<!-- Your contact form will go here -->
</body>
</html>
Within the <body> section, create a container for the form:
<div class="container">
<h2>Contact Us</h2>
<form action="process.php" method="post">
<!-- Form fields will be added here -->
</form>
</div>
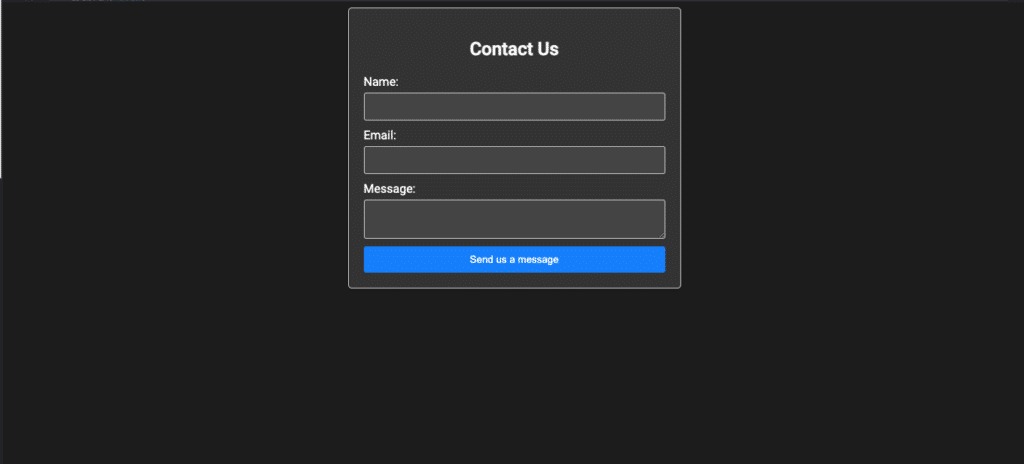
In our example, I’ve also added the Roboto font to make it look a bit better. I’ve also added a dark theme to it since this is quite common these days. Feel free to play with the colors of the page in CSS.
The final HTML code of your project should look something like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Contact Us</title>
</head>
<body>
<div class="container">
<h2>Contact Us</h2>
<form action="process.php" method="post">
<label for="name">Name:</label>
<input type="text" id="name" name="name" required>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<label for="message">Message:</label>
<textarea id="message" name="message" required></textarea>
<button type="submit">Send us a message</button>
</form>
</div>
</body>
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500&display=swap" rel="stylesheet">
</html>
Styling with CSS
To make the form visually appealing, let’s add some CSS styling. Create a new file named styles.css and link it in the <head> section of your HTML file:
<link rel="stylesheet" href="styles.css">
Now, in your styles.css file, add the following styles to create a clean and user-friendly form layout:
/* styles.css */
body {
font-family: 'Roboto', sans-serif;
background-color: #1c1c1c;
color: #fff;
}
input,
textarea {
background-color: #444;
border: 1px solid #444;
color: #fff;
}
button {
background-color: #007bff;
color: #fff;
}
button:hover {
background-color: #0056b3;
}
.container {
border: 1px solid #444;
background-color: #333;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.3);
font-family: 'Roboto', sans-serif;
max-width: 400px;
margin: 0 auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
h2 {
text-align: center;
}
form {
display: flex;
flex-direction: column;
}
label {
margin-bottom: 5px;
}
input,
textarea {
padding: 10px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 3px;
}
button {
padding: 10px;
background-color: #007bff;
color: #fff;
border: none;
border-radius: 3px;
cursor: pointer;
}
button:hover {
background-color: #0056b3;
}
Implementing Backend Functionality
Now that the visual aspect is covered, let’s move on to implementing the backend functionality using PHP.
Setting Up the PHP Script
Create a new file named process.php in the same directory as your HTML file. This script will handle the form submission and process the data:
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$name = $_POST["name"];
$email = $_POST["email"];
$message = $_POST["message"];
// Additional validation and sanitization can be added here
$to = "[email protected]";
$subject = "New Contact Form Submission";
$headers = "From: $email";
mail($to, $subject, $message, $headers);
}
?>
Validating User Input
While the provided PHP script handles basic form submissions, it’s crucial to validate and sanitize user input to prevent malicious activities. PHP offers built-in functions like filter_var() for email validation and htmlspecialchars() for data sanitization.
Sending Emails
In the PHP script, we’ve used the mail() function to send an email with the form submission data. However, it’s important to note that using mail() might not work on all servers or provide advanced features. For more reliable email handling, consider using third-party libraries like PHPMailer or SwiftMailer.
Testing and Deployment
Testing Your Contact Form
Before deploying your contact form to a live website, thorough testing is essential. Test various scenarios such as submitting valid and invalid data, checking if emails are being sent, and ensuring the form behaves as expected across different devices and browsers.

Deploying to a Web Server
Once you’ve thoroughly tested your contact form locally and made any necessary adjustments, it’s time to deploy it to a web server.
Choose a reliable web hosting provider, upload your HTML, CSS, and PHP files, and ensure the server environment supports PHP.
Don’t forget to update the action attribute in the <form> tag to point to the correct location on the server.
Want to test the code in this article live? You can find it here on our JSFiddle example.
Final thoughts
In this guide, we’ve covered the step-by-step process of creating a simple yet functional contact us form using HTML, CSS, and PHP.
From setting up your development environment and understanding the basics of the technologies involved to designing the form’s structure and styling it with CSS, you’ve learned the fundamentals of creating an effective contact form for your website.
Additionally, we’ve explored the backend functionality using PHP, including form submission handling, data validation, and email sending. With this knowledge in hand, you’re well-equipped to enhance user experience on your website by integrating a seamless and user-friendly contact form.
Photo by Fabian Irsara on Unsplash